Template:GalleryImage
GalleryImage Template
Usage: Copy the following text to create your gallery image. Just replace everything on the right side of the equal signs with your data (see the example below the template text). If your the formatting is off (put a newline after "seeAlso" and "cmdString" if you're using MediaWiki lists, like in this example, here).
{{GalleryImage
| image=ImageName.png
| size=250px
| title=theTitle
| description=theDescription
| cmdString=commandString
| seeAlso=seeAlso
}}
Example
{{GalleryImage
| image=Gm2.png
| size=200px
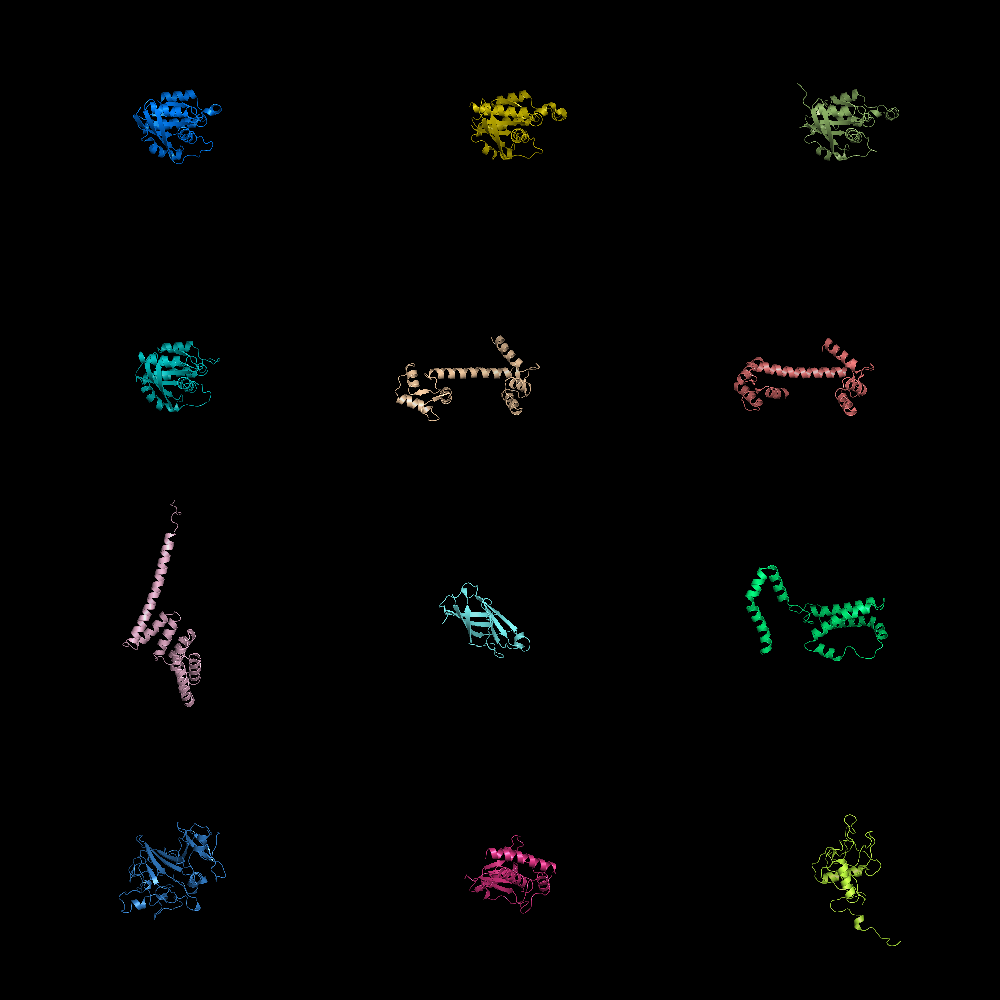
| title=Grid Mode
| description=This image shows [[Grid Mode]] in action.
| cmdString=<source lang="python">
fetch 1cll 1sra 1ggz 5pnt 1rlw 1cdy;
set grid_mode
</source>
| seeAlso=
*[[Fetch]]
*[[Set]]
*[[grid_mode]]
}}
Gives you the following:
Example
{{GalleryImage
| image=Gm2.png
| size=200px
| title=Grid Mode
| description=This image shows [[Grid Mode]] in action.
| cmdString=<source lang="python">
fetch 1cll 1sra 1ggz 5pnt 1rlw 1cdy;
set grid_mode
</source>
| seeAlso=
*[[Fetch]]
*[[Set]]
*[[grid_mode]]
}}
</noinclude>
Gives you the following:
Template loop detected: Template:GalleryImage
| Grid Mode | Description | What To Type | See Also |

|
This image shows Grid Mode in action. |
fetch 1cll 1sra 1ggz 5pnt 1rlw 1cdy;
set grid_mode
|
| {{{title}}} | Description | What To Type | See Also |
| [[Image:{{{image}}}|{{{size}}}]]
|
{{{description}}} |
{{{cmdString}}} |
{{{seeAlso}}} |